Overview
Road to Valadron is a 2D side-scroller game featuring two contrasting characters, a magic-wielder and a warrior on a shared journey. The game adopts a fantasy, nature inspired visual style, with glowing ornaments, flat vector designs, and medieval influences.
My Role
Road to Valadrian
CLIENT
Own Project
PRODUCT
Game
ROLE
UI/UX Designer
TIME
2 Month
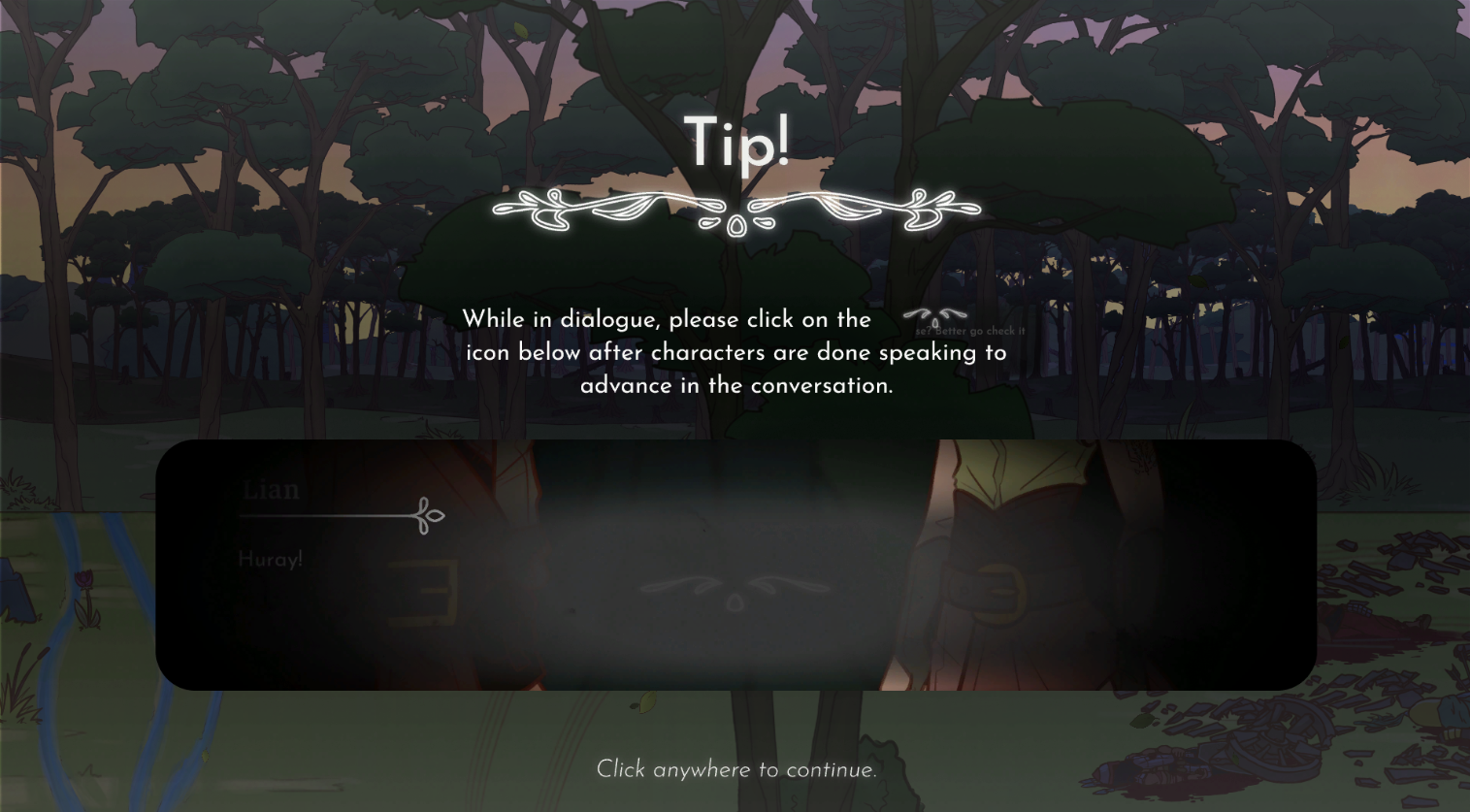
I worked as the UI/UX designer, responsible for designing and animating the user interface, creating wireframes and prototypes, coding dialogue systems in Unity, and implementing animated elements.
Goals
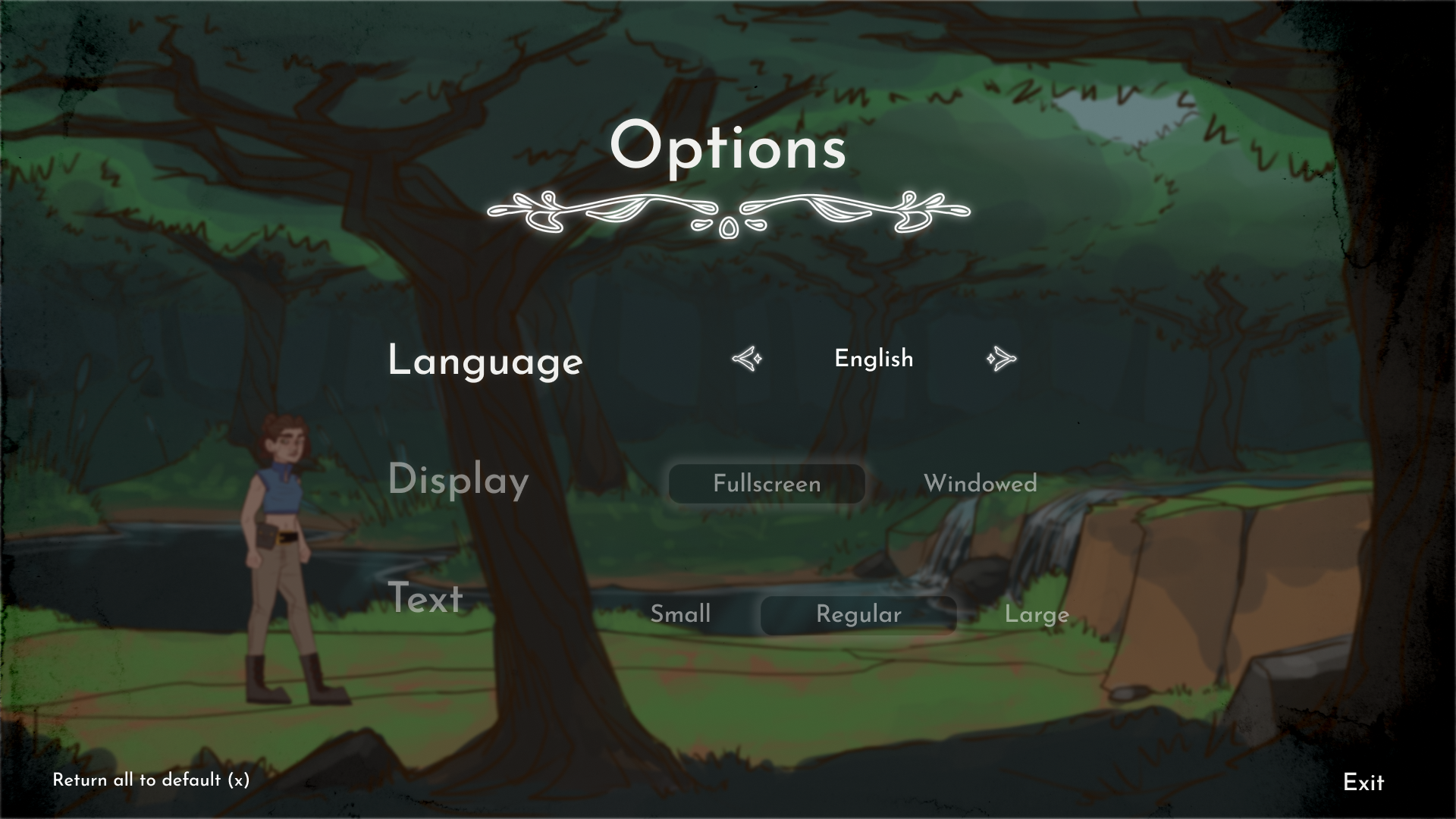
The challenge was to create a cohesive UI that complemented the game’s style while maintaining clarity and usability for players navigating dialogue, health bars, and abilities.
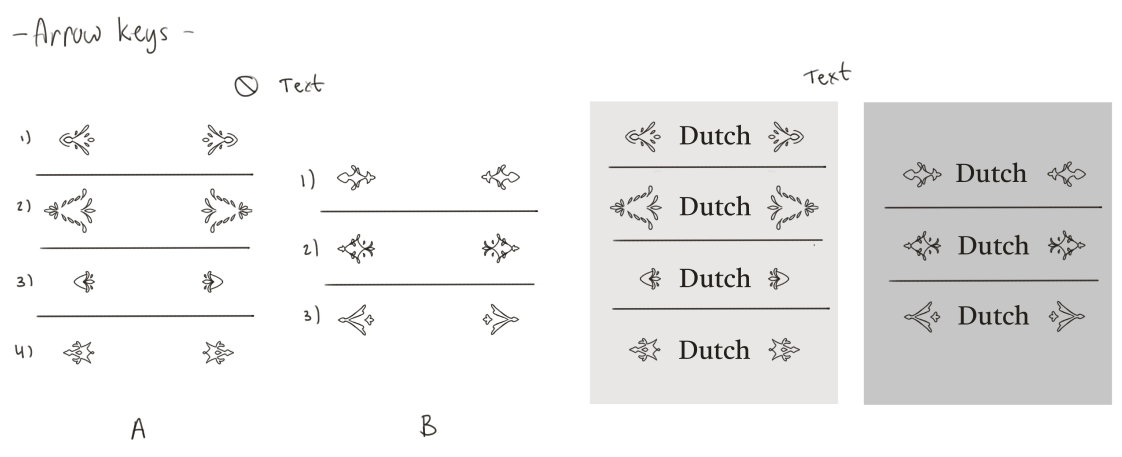
I experimented with typography, ultimately selecting a serif style to match the medieval theme.
The ornament animations were designed in Adobe After Effects, inspired by flowing natural elements, and implemented in Unity as image sequences to optimize performance.
Design Process
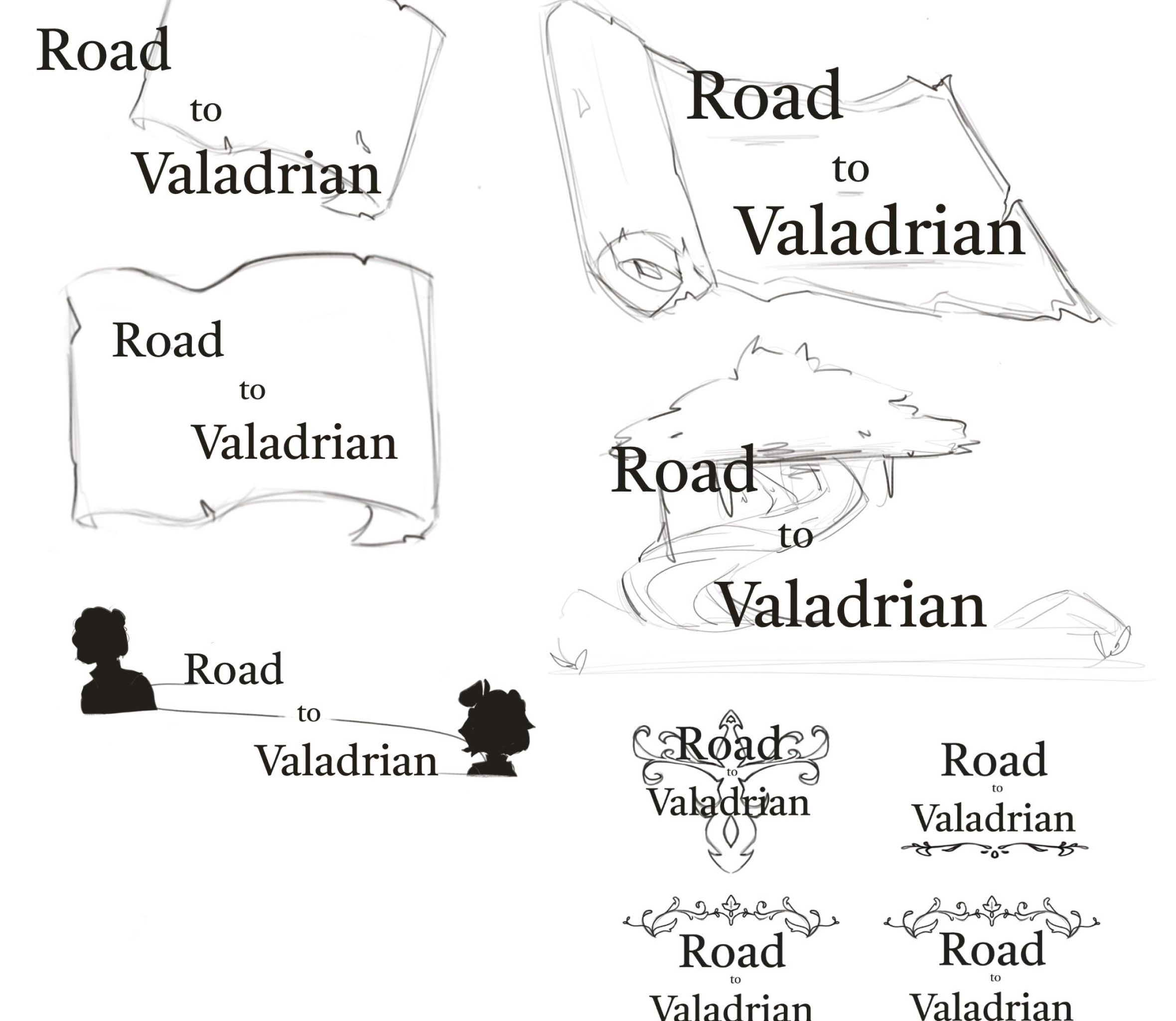
I began with research into comparable games like Hollow Knight and Ori and the Blind Forest, developing low- and mid-fidelity wireframes and iterating on compositions.
Testing
Usability tests evaluated UI clarity and responsiveness. Feedback led to changes, including reorganizing dialogue options into a stacked layout for better readability. Testing also confirmed that the visual style resonated with players and matched the game’s atmosphere.
Results…
The final design achieved a cohesive and engaging user experience that aligned with the game’s aesthetic. Animations brought life to static screens, enhancing immersion. While time constraints limited implementation of some features, such as chapter title animations, the project successfully delivered a polished and functional UI.
and Reflections!
Key takeaways include better time management and delegating non-design tasks like coding to focus on visual and usability priorities. The experience reinforced the importance of aligning style with functionality and highlighted the value of incorporating motion design to make interfaces more dynamic.
Want to see more?Here are my works.